更换主题 Hexo启动后,如果发现站点语言不是简体中文,需要到站点配置文件_config.yml中修改语言为zh-CN
下载主题和配置 推荐butterfly主题,官网地址 git clone -b master https://github.com/jerryc127/hexo-theme-butterfly.git themes/butterflynpm install hexo-renderer-pug hexo-renderer-stylus --savebutterfly hexo cl && hexo g hexo s
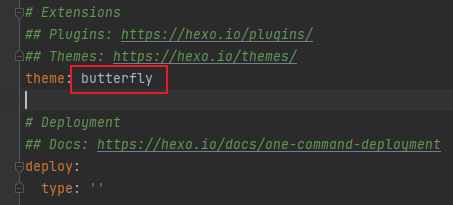
主题基础配置 根据butterfly官网文档说明,建议将主题配置文件_config.yml复制一份更名为_config.butterfly.yml放到站点根目录,以后只需在_config.butterfly.yml配置即可
如果使用了 _config.butterfly.yml, 配置主題的 _config.yml 將不會有效果。
更改站点信息 站点信息配置 打开站点配置文件_config.yml,看到如下参数:
参数
描述
title
网站标题
subtitle
网站副标题
description
网站描述
keywords
网站的关键词。支持多个关键词
author
您的名字
language
站点语言。简体中文用户使用不同主题可能需要设置成不同值。参考你的主题文档,常见的有zh-Hans和zh-CN
timezone
网站时区。默认您的电脑时区。请参考 时区列表 进行设置,如 America/New_York, Japan, 和 UTC 。一般的,对于中国大陆地区可以使用 Asia/Shanghai。
其中,description主要用于SEO,告诉搜索引擎一个关于您站点的简单描述,通常建议在其中包含您网站的关键词。author参数用于主题显示文章的作者。
更多站点配置可以参考Hexo官网文档
主题基本配置 更换网站图标 打开_config.butterfly.yml配置文件,找到favicon: /img/favicon.png。上传一张站点图标到themes/butterfly/source/img下,并在配置文件中favicon指定图标路径,例如favicon: /img/coding.png
更换头像 找到img参数,设置图片的url即可
1 2 3 avatar: img: https://i.loli.net/2021/02/24/5O1day2nriDzjSu.png effect: false
侧边栏设置 修改网站公告 1 2 3 card_announcement: enable: true content: 欢迎来到我的博客
设置GitHub链接 1 2 3 4 5 button: enable: true icon: fab fa-github text: 欢迎访问的GitHub link: https://github.com/gaolengjun
开启标签颜色 1 2 3 4 card_tags: enable: true limit: 40 color: true
开启预加载 开启图片懒加载 1 2 3 4 5 lazyload: enable: true field: site placeholder: blur: true
开启特效 开启彩带动画 1 2 3 canvas_fluttering_ribbon: enable: true mobile: false
开启背景特效 1 2 3 4 5 6 7 canvas_nest: enable: false color: '0,0,255' opacity: 0.7 zIndex: -1 count: 99 mobile: false
将enable的参数值改true则开启效果
开启鼠标点击特效 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 activate_power_mode: enable: false colorful: true shake: true mobile: false fireworks: enable: false zIndex: 9999 mobile: false click_heart: enable: false mobile: false ClickShowText: enable: false text: fontSize: 15px random: false mobile: false
将enable的参数值改true则开启效果
页面美化 1 2 3 4 5 beautify: enable: true field: post title-prefix-icon: '\f0c1' title-prefix-icon-color: '#F47466'
开启副标题打字效果 1 2 3 4 subtitle: enable: true effect: true
开启加载动画 1 2 preloader: enable: true
开启背景图 1 background: url(https://img.picgo.net/2023/03/08/pexels-jess-loiterton-43210692d969838a3e3cd38.jpeg)
设置顶部banner图 1 index_img: 'https://img.picgo.net/2023/03/08/pexels-simon-berger-13235508ef90135cadcb226.md.jpeg'
默认文章封面 1 2 3 default_cover: - https://i.loli.net/2020/05/01/gkihqEjXxJ5UZ1C.jpg - https://img.picgo.net/2023/03/08/pexels-cottonbro-studio-3661244af70966fb4b7b24e.jpeg
就介绍这么多主题基础配置,更多功能开关可以更改enable参数为true打开,自行探索。每次修改主题后一定要hexo clean再hexo server才能生效,否则会有缓存导致界面不生效。hexo d命令是最后要上传线上部署的命令,本地预览无需每次hexo d