Butterfly主题菜单配置
开启菜单和配置页面
打开主题配置文件_config.butterfly.yml,就可以看到被注释掉的菜单
1 | menu: |
取消注释,并将菜单名称改为中文
1 | menu: |
除了首页和归档,其它菜单需要手动创建
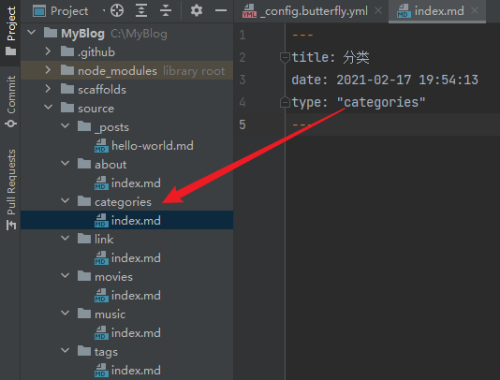
在source目录下创建tags、categories、music、movies、link、about这6个目录,并在目录下分别创建index.md文件index.md文件中,title值可以自定义,该字符串最终会显示在页面上; type值为目录名称即可
自定义菜单
如果想添加更多的菜单和页面仿照上面的写法继续在下面添加即可。
设置菜单图标
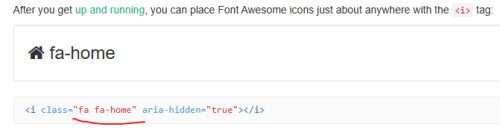
双竖线(||)后面就是菜单的图标,例如首页: / || fas fa-home,这里的fas fa-home就是对应的图标
直接复制fas fa-home百度搜索进入
可以看到,图标直接在线引用。在这个网站(The Icons)继续英文单词搜索对应的图标,把代码中class属性值复制到配置文件中双竖线后即可,注意空格
上图就是我的博客菜单设置,多级菜单仿照例子照搬即可
本博客所有文章除特别声明外,均采用 CC BY-NC-SA 4.0 许可协议。转载请注明来自 老高的个人博客!
评论